先前曾經於 Google Analytics埋設點擊事件 中提到如何在按鈕上運用超連結追蹤事件。而除了超連結外,我們還可以使用按鈕上的元素、ID 或是文字來進行設定,但如果工程師在按鈕上沒有設定元素或文字,或是明明設定了卻沒辦法觸發時該怎麼辦呢?今天我們就來學習進階方法:使用 CSS Selector(選擇器)進行按鈕事件埋設!
–
我們跟 Hahow 合作開課囉!帶你從零到學會GTM建置的超實用技術
一起提升數位行銷力 👉 https://hahow.in/cr/tagmanager
–
什麼是 CSS Selector
在了解 CSS Selector 前,我們先來惡補幾項工具小常識:
➪ HTML:用於描述網頁的架構與內容
➪ CSS:用於描述元素中的樣式,比如,顏色、大小、字體…等。
➪ CSS Selector:用於元素定位,詳細可參考這篇

前端工程師會使用 CSS Selector 來設置網頁上每項元素的樣式,不管那個元素的位置有多複雜,只要使用 CSS Selector,就能夠精準定位~換句話來說,使用 GTM 埋設按鈕事件時也會相當好用,因為定位會完全符合。
設定 GA 按鈕事件
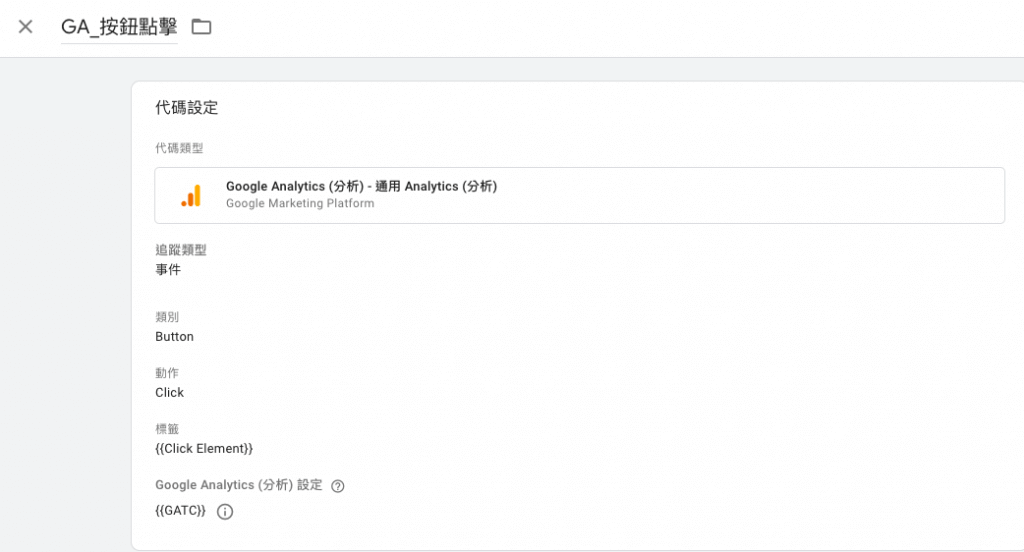
步驟一、代碼設定

➪ 首先到 GTM 後台新增代碼,用 GA 埋元素的點擊按鈕
➪ 命名為 GA 點擊所有元素,代碼類型選擇 GA 通用分析、追蹤類型選擇事件
➪ 下方參數填入的文字依序為事件類別:Button、動作:Click、標籤:Click Element。
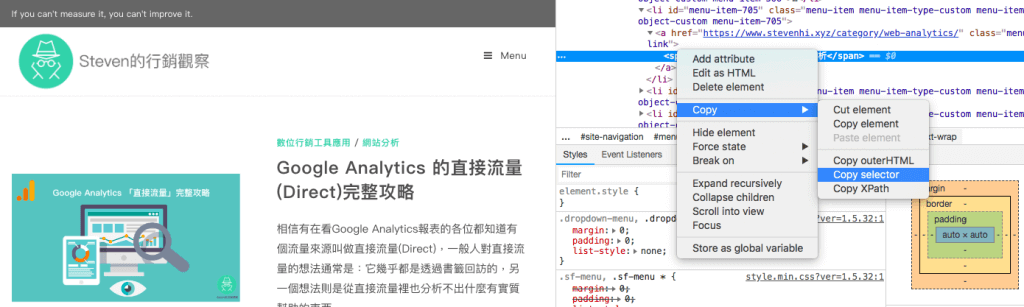
步驟二、檢測按鈕
➪ 按下右鍵,選擇『檢查』

➪ 在元素上再點選右鍵選 Copy → Copy Selector

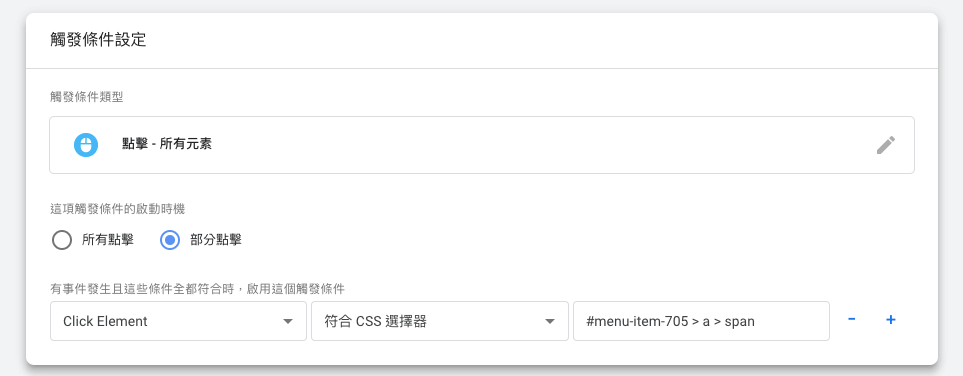
步驟三、符合 CSS Selector

接著回到 GTM 後台新增觸發條件,選擇『點擊 – 所有元素』,啟動時機使用『Click Element』、『符合 CSS 選擇器』,並在後面空格貼上步驟二所複製的 CSS Selector 元素
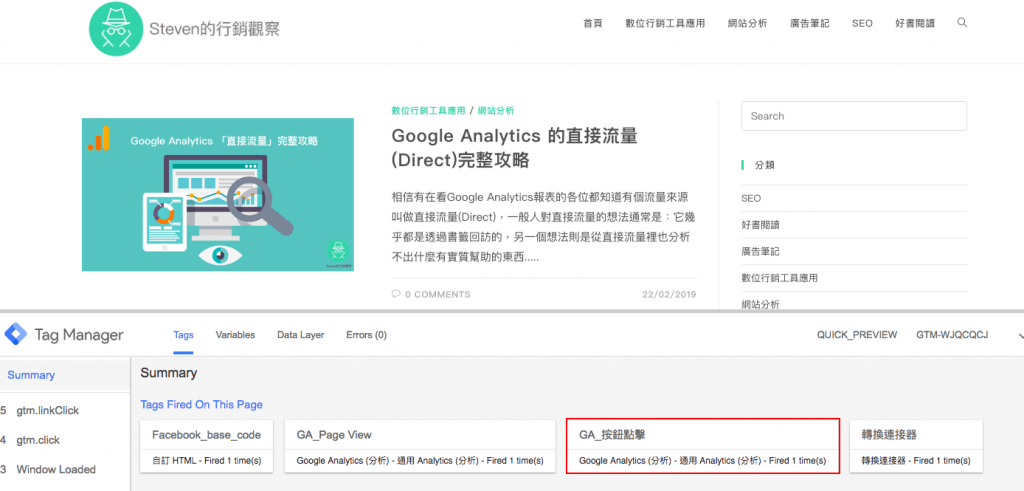
步驟四、預覽確認
最後使用預覽工具檢測,點擊按鈕時若有顯示代碼,就是代表被觸發成功~

以上就是本日的數位資訊分享,感謝你的閱讀。如果對廣告投放有興趣,歡迎來電洽詢,我們會安排專業的優化師為您服務。
✆ 02-23965819
✉︎ https://pse.is/ispot
以上文章轉自 Steven Chen,如果喜歡他的思考模式,歡迎透過連結關注他。