本篇要來講解如何使用 GTM 埋設一般型電子商務代碼,幫助分析網站行為更迅速!有興趣的同學們,快進來上課吧!
–
我們跟 Hahow 合作開課囉!帶你從零到學會GTM建置的超實用技術
一起提升數位行銷力 👉 https://hahow.in/cr/tagmanager
–
如果你是電商網站或者你想在網站上賣東西,那麼你一定會需要安裝電子商務代碼,電子商務代碼能夠在訪客於網站上產生交易行為時,記錄到實際交易金額,也有利於後續當我們在看 Google Analytics 報表時更快速的從轉換金額去分析整體網站價值或是衍伸出來的一些行為,這次就用三個步驟快速理解如何從零到一埋設一般型電子商務代碼吧!
步驟一、在網站上放入電商交易資訊的資料層程式碼
首先,要埋電子商務追蹤碼勢必還是得麻煩工程師,依照 Google官方文件 的說明,需要將以下的代碼放在GTM容器片段「上方」,這樣當 Google 代碼管理工具啟動 Google Analytics (分析) 代碼時,就有資料層可以使用。
<script> window.dataLayer = window.dataLayer || [] dataLayer.push({ 'transactionId': '1234', 'transactionAffiliation': 'Acme Clothing', 'transactionTotal': 38.26, 'transactionTax': 1.29, 'transactionShipping': 5, 'transactionProducts': [{ 'sku': 'DD44', 'name': 'T-Shirt', 'category': 'Apparel', 'price': 11.99, 'quantity': 1 },{ 'sku': 'AA1243544', 'name': 'Socks', 'category': 'Apparel', 'price': 9.99, 'quantity': 2 }] }); </script>
➪ 這個代碼只是官方範例,實際還是要依照各家網站資料性質而異哦!
步驟二、GTM 內設定 Google Analytics 的追蹤碼
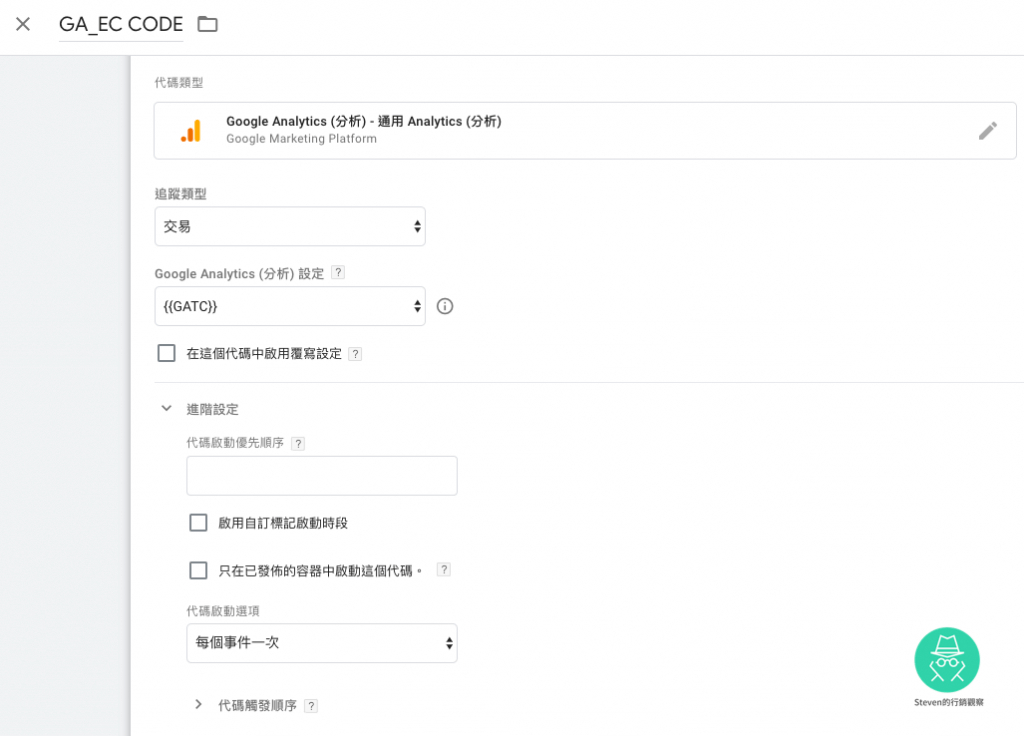
進到GTM裡面新增電子商務追蹤代碼,追蹤類型填寫「交易」,然後選擇你之前設定 Google Analytics 的 基礎追蹤碼,不過基礎追蹤碼待會需要新增一些設定,我們等等回來說明。

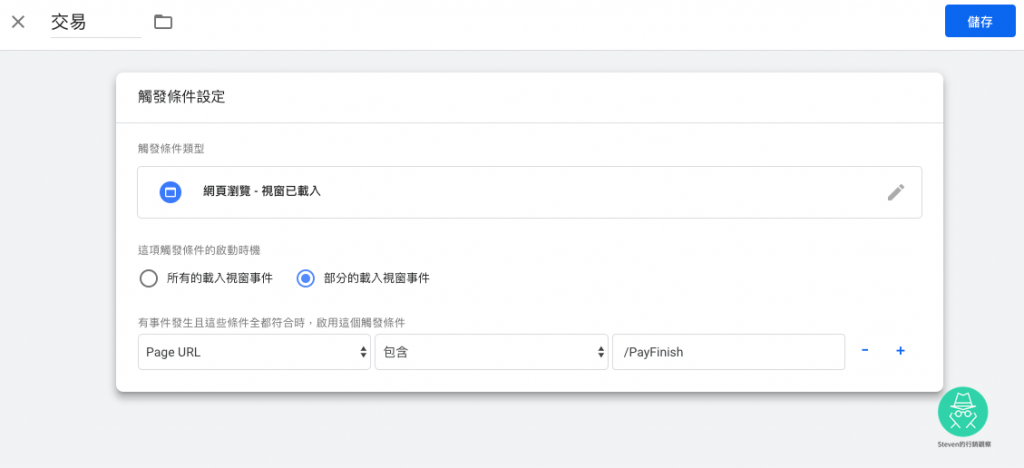
接著我們在觸發類型的地方設定『網頁瀏覽 ➪ 視窗已載入』,然後用購買完成頁面的網址當作觸發條件依據。或許你會有個疑問,以前設定購買完成不都是使用網頁瀏覽嗎?
為什麼這邊是使用視窗已載入,這要說起來可能又是令一篇文章…(有機會再來詳細解釋 👀),不過簡單來說就是:當你要擷取網站上的資料時,有可能使用者在還沒完全載入交易完成的頁面時就關閉,這時候就抓取不到交易的金額,為了避免這種情況發生才使用『視窗已載入』埋設電子商務代碼,也相對比較保險

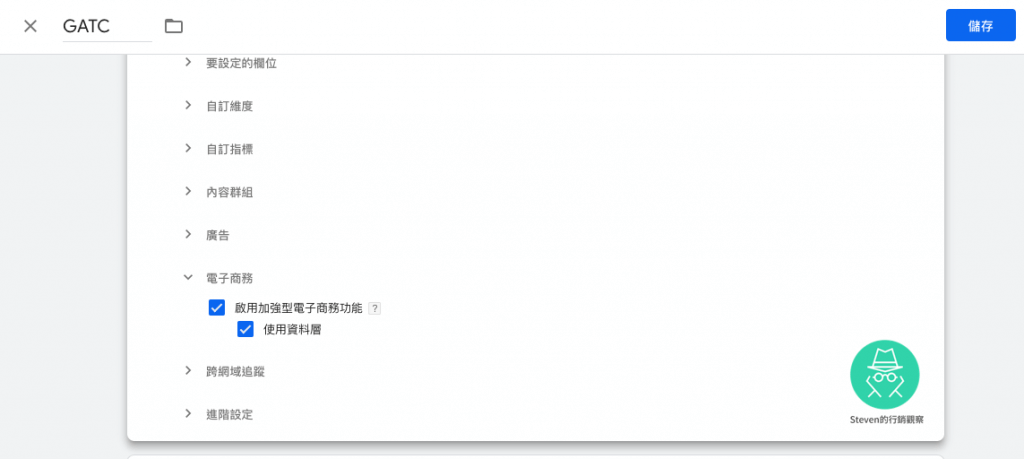
接著剛剛說Google Analytics的 基礎追蹤碼 需要新增一個東西,因此我們找到先前設定變數的地方,把電子商務的功能和資料層都打勾,打開後代表 GTM 在啟動資料層後可以將資料取回來,如果沒有取回來可能就會抓不到值。

步驟三、開啟Google Analytics電子商務功能

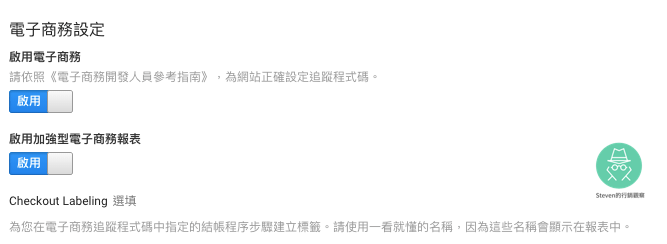
這個步驟非常簡單,只需要進到 Google Analytics ➪ 管理 ➪ 資料檢視 ➪ 電子商務 ➪ 設定開啟即可,不過如果前兩個步驟都完成,這個步驟沒做,在 Google Analytics 裡面還是看不到交易金額,所以記得一定要開啟!
以上就是本日的數位資訊分享,感謝你的閱讀。
如果對廣告投放有興趣,歡迎來電洽詢,我們會安排專業的優化師為您服務。
✆ 02-23965819
✉︎ https://pse.is/ispot
以上文章轉自 Steven Chen,如果喜歡他的思考模式,歡迎透過連結關注他。
