本文要來介紹 #元素可見度,透過實例講解如何運用這項工具輕鬆的埋設事件追蹤。
–
我們跟 Hahow 合作開課囉!帶你從零到學會GTM建置的超實用技術
一起提升數位行銷力 👉 https://hahow.in/cr/tagmanager
–
什麼是元素可見度
最近研究了各種追蹤網頁上按鈕或是特定目標的方法,除了之前提到的 符合 CSS 選擇器 外,還有一種進階埋設方式叫做 #元素可見度,顧名思義就是在你看到該特定元素時,就啟動他的觸發條件。
舉個例子來說:今天網頁 A 內有一顆按鈕,除了點擊按鈕,你還想知道多少人在網站上看過它、但沒點擊——或許你會想,那使用滾軸事件不是也能達到目的嗎——這裡也來科普一下:滾軸事件是依照網頁瀏覽比例去判定觸發,因此如果你的按鈕若沒有符合網頁的特定比例,觸發就會不那麼精準。如果想避免滾軸事件的問題,或許你可試試 #元素可見度 不但可以解決上述問題,還能讓你想追蹤的任何事件順利觸發!
設定元素可見度的觸發條件
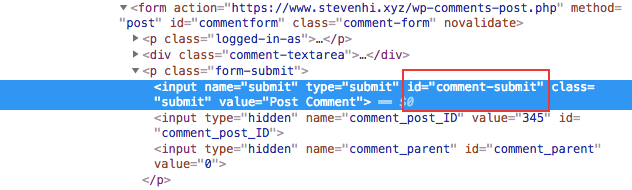
首先進到網站上。假設我們要埋設 #觀看到網站上提交留言按鈕就觸發,那麼就會需要先取得它的 ID,因此把『id=“comment-submit”』這行符號複製下來。

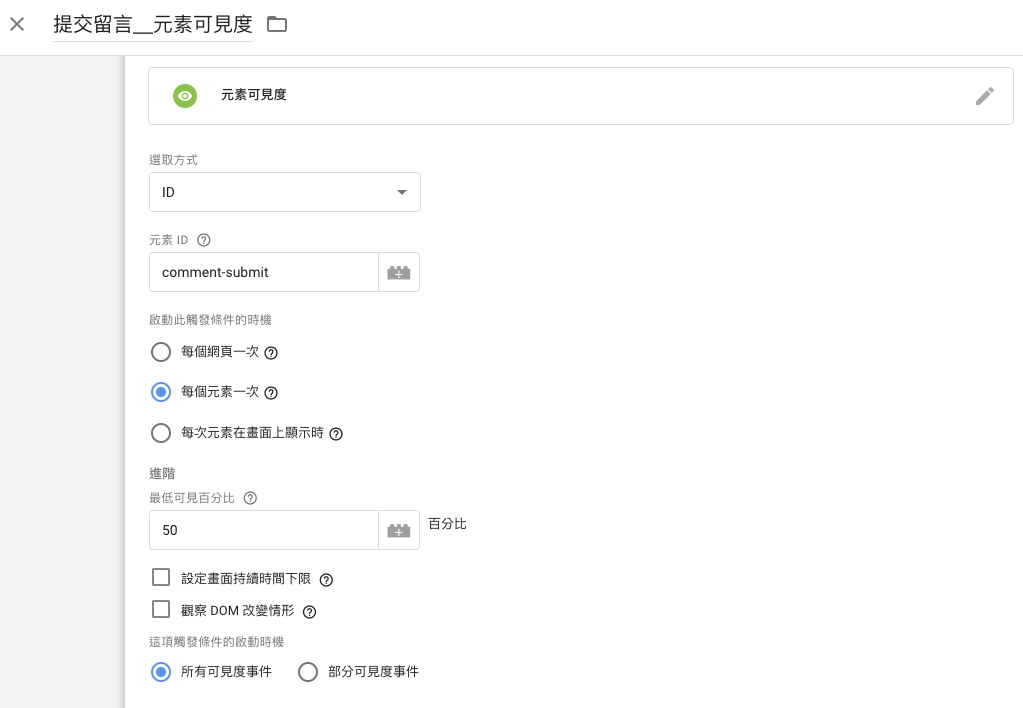
接著回到 GTM 後台,將觸發條件處設定為 #元素可見度,選取方式選擇 #ID,下方則填入剛剛複製的元素 ID。

元素可見度:觸發條件時機定義
每個網頁一次
如果某網頁上有多個元素與 ID 或 CSS 選擇器相符,觸發條件只會在其中一個元素首次在該網頁上變成『可見』時啟動。
每個元素一次
觸發條件對各個網頁上的各個選定元素只會啟動一次。如果某網頁上有多個元素與 CSS 選擇器相符,各個元素首次在該網頁上變成『可見』時,觸發條件都會啟動 ; 但如果若該網頁有多個元素的 ID 相同,那麼只有第一個相符元素會啟動這個觸發條件。
每次元素在畫面上顯示時
每次有相符元素變得『可見』,觸發條件就會自動或透過使用者互動啟動,所以當你來回滾動就會重複觸發。

綜合以上來說,選擇 #每個元素一次 在這個案例裡會比較精準些,但記得檢查網頁有沒有其他相同 ID 的按鈕,其他部分則不用特別修改。
☟☟☟
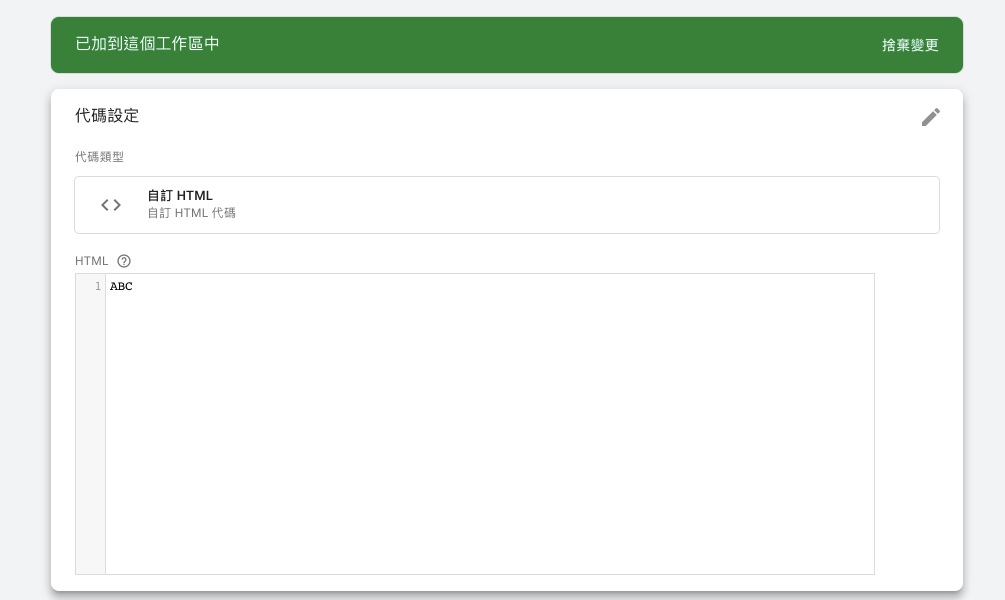
接著在觸發代碼的部分,我先用自訂 Html 設定代碼類型測試,後續如果要用特定媒體追蹤也可以綁定該媒體即可。
元素可見度:預覽測試
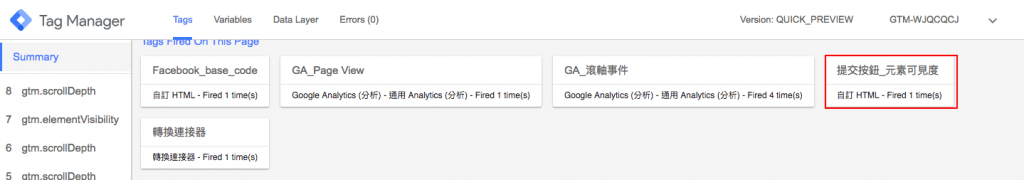
最後在使用預覽測試前,記得檢查代碼是否有正常觸發。當你在頁面上看到設定的按鈕時,就代表觸發事件成功囉。

☞ 想了解更多資訊,可參考這支影片:How to Track Website Elements ☜
以上就是本日的數位資訊分享,感謝你的閱讀。如果對數位廣告投放有興趣,歡迎來電洽詢,我們會安排專業的優化師為您服務。
✆ 02-23965819
✉︎ https://pse.is/ispot
以上文章原始觀點轉自 Steven Chen,如果喜歡他的思考模式,歡迎透過連結關注他。